Kali ini gue ingin berbagi cara mudah membuat widget tab view yang dinamis dan simple. Kenapa saya bilang mudah,dinamis dan simple? karena cara pasangnya sangat mudah, dan hasilnya'pun sangat dinamis dan simple. contohnya bisa kamu lihat seperti gambar dibawah ini:
Okey,Jika anda tertarik dan ingin memasang widget tab view di situs/blog kamu, silahkan ikuti langkah - langkah dibawah ini:
1 .Berdoa dulu (menurut kepercayaan masing - masing).
2 .Login ke akun blog/situs yang anda kelola.
3 .Pilih Rancangan > Elemen Laman > Add gadget (HTML/JavaScript).
3 .Copy script dibawah ini dan paste pada gadget. Untuk meng'Copy silahkan tekan Select All Text, setelah itu tekan Ctrl + c di keybord kamu.
4 .Setelah kamu paste, di kolom widget Html/Java Script, silahkan kamu simpan/klik simpan/save.
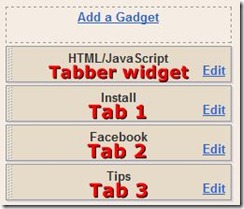
5 .Apabila kamu sudah menambahkan kode menu tab view di atas, maka kamu cukup mengatur widget - widget mana yang ingin kamu masukan ke menu tab view, Dan cara penambahannya cukup simple dan mudah, taruh atau geser widget yang ingin kamu tambahkan ke bawah widget menu tab view tsb. silakan lihat gambar di bawah ini:
6 .Setelah kamu atur seperti gambar diatas, silahkan kamu simpan/klik save template dan setelah itu silahkan kamu lihat hasilnya.
Bagaimana hasilnya?? Mudah bukan???
Ket: tabCount : 3 , bisa kamu ubah sesuai dengan selera kamu. jika kamu ingin memasukan 4 tab, silahkan ganti tabCount : 3 menjadi tabCount : 4
Demikain tutorial cara mudah membuat widget tab view keren,simple dan dinamis.
Uda gue coba dan berhasil !!
Okey,Jika anda tertarik dan ingin memasang widget tab view di situs/blog kamu, silahkan ikuti langkah - langkah dibawah ini:
1 .Berdoa dulu (menurut kepercayaan masing - masing).
2 .Login ke akun blog/situs yang anda kelola.
3 .Pilih Rancangan > Elemen Laman > Add gadget (HTML/JavaScript).
3 .Copy script dibawah ini dan paste pada gadget. Untuk meng'Copy silahkan tekan Select All Text, setelah itu tekan Ctrl + c di keybord kamu.
4 .Setelah kamu paste, di kolom widget Html/Java Script, silahkan kamu simpan/klik simpan/save.
5 .Apabila kamu sudah menambahkan kode menu tab view di atas, maka kamu cukup mengatur widget - widget mana yang ingin kamu masukan ke menu tab view, Dan cara penambahannya cukup simple dan mudah, taruh atau geser widget yang ingin kamu tambahkan ke bawah widget menu tab view tsb. silakan lihat gambar di bawah ini:
6 .Setelah kamu atur seperti gambar diatas, silahkan kamu simpan/klik save template dan setelah itu silahkan kamu lihat hasilnya.
Bagaimana hasilnya?? Mudah bukan???
Ket: tabCount : 3 , bisa kamu ubah sesuai dengan selera kamu. jika kamu ingin memasukan 4 tab, silahkan ganti tabCount : 3 menjadi tabCount : 4
Demikain tutorial cara mudah membuat widget tab view keren,simple dan dinamis.
Uda gue coba dan berhasil !!



3 komentar:
makasih banget gan caranya
saya baru tahu nih widgetnya
iya sama-sama
Posting Komentar
kasih coment donk,...!!